A look behind the scenes: How MADDOX is made
Important success factors for a workshop are:
For the user MADDOX is what they see on the screen. We posted already in the past from the invisible technology-stack on the server in the background (MADDOX system architecture, NATS as message broker). Therefore, this post outlines the development of what MADDOX defines: functionalities, processes, interactions such as fields and buttons as well as visuals.
The development of these core features is called UX-Design (UX stand for User eXperience).
At the beginning the target definition is only an idea for a practical new functionality. For example, should machines stops captured as an event, edited, and logged. It should be also possible to delete comments.
At that stage you usually face the “makes sense, we can do it; how difficult can that be” – moment. However, do not judge a book by its cover.
Therefore, the actual challenges reveal when the idea is replayed by the user in all details and with all conditions. That is the moment when certain information or aspects suddenly do not fit into the tablet screen anymore. Certain cases can have undefined conditions, or one wrong click can cause irreversible consequences. Especially the last case can happen fast on touch devices. Therefore, we use following internal design guideline: which we call the lovely fat finger syndrome.
Based on complex functionalities we afterwards develop Mock-ups with Adobe XD, that can be used as click-dummy online. That helped in providing a testable Mock-Up to the customer beside the already implemented SAP-Interface and to collect further feedback for the development.
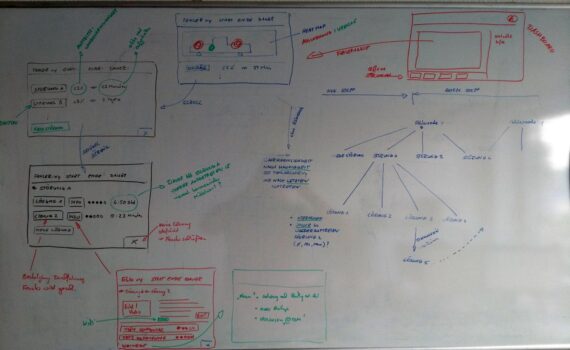
The following overview shows a recap of many Mock-Up aspects that have been developed in the last 3 years with the UX-Designers of our partner Tyclipso.

However, when we and our customer are satisfied with the design, workflows and usability that is when the actual development process starts. In weekly meetings we discuss the requirements, break them down into smaller tickets and will be assigned to the Front-Backend-Development.
That process resulted in 2.600 Tickets altogether in the last 3 years with 210 tickets still open and worked on. A milestone and release plan helps with the schedule. With that process in mind we try managing the balancing act between the flexible and priority driven requirements of the customer (a comprehensive change in the SAP-Interface was implemented in 1.5 weeks), a development roadmap and planning uncertainty of the implementation complexity.



This Post Has 0 Comments